
・ExcelVBA&IEを使ってネットからデータを取りたい。
・そのための押さえておくべきHTMLの前提知識を知りたい。
・どうやってデータを取るのか具体的に教えてほしい。
・サンプルを使って実践したい。
・サンプルプログラムも提供してほしい。
結論、全てお答えします。
この記事を読む価値
・ExcelVBA&IEを使ってネットからデータの取り方の基礎が分かる。
・この記事で内容を理解すれば、色々なサイトで応用が可能。
・サンプルサイトとサンプルプログラムも用意。
・プログラムは自由にダウンロード可能。
本記事の信頼性
この記事は
・Excelで月収50万円以上
・Excel歴15年以上、VBA歴7年以上、VBAクローリング歴6年以上
・VBAエキスパート資格保有者
の筆者が解説します。
クローリングの手順
クローリングの手順は
1.クローリング用ファイルの用意
↓
2.サイトの分析
↓
3.プログラムの作成
↓
4.テスト
↓
5.プログラムの実行
の流れになります。
1.クローリング用ファイルの用意については過去作ったファイルをコピーして使いまわせばいいと思います。このサイトからもサンプルプログラムはダウンロードできるのでそれでも構いません。
2.サイトの分析についてはこのページで詳しく解説します。この分析ができないとプログラムの作成ができませんのでとても重要です。
3.プログラムの作成は分析に基づいてプログラムを作成していきます。これもこのページで詳しく解説します。
4.テスト 5.プログラムの実行については抽出対象が大きくなるとテストが必要になってきますが、最初は4と5は分けなくてもいいと思います。テスト→実行を繰り返して、欲しいデータが取れれば完了です。
押さえておくべきHTMLの前提知識
HTMLとはホームページを構成している言語です。
タグというもので作られており、
タグは開始タグ(<>で囲まれている)・終了タグ(</>で囲まれている)があり、開始タグ、終了タグの間に文章が記載されており、
タグは入れ子の構造になっています。
Chromeのブラウザを使っているのであれば、右クリック→ページのソースを表示で出てきます。
見ると???かもしれませんが、まずは最低限の知識を押さえましょう。
クローリングにおいてはHTMLの最低限の知識で事足りるため、以下を読めば理解は十分だと思います。
それでは解説していきます。
まず、下のHTMLソースを見てください。
HTMLソース
<html>
<head>
</head>
<body>
<h1>
あああ
</h1>
<div>
いいい
</div>
<div>
ううう
<p>
えええ
<a href="https://example.com">
おおお
</a>
<a href="https://example.net">
かかか
</a>
</p>
<div>
ききき
<div>
</div>
</body>
</html>
これが簡単なHTMLソースです。例えば あああ は<h1>の開始タグと</h1>の終了タグで囲まれています。
いいい は<div>の開始タグと、</div>の終了タグで囲まれています。
おおお は<a>の開始タグ(href・・・はとりあえず無視でOK)と</a>の終了タグで囲まれており、視野を広げると<p></p>や<div></div>にも大きく囲まれていることが分かると思います。
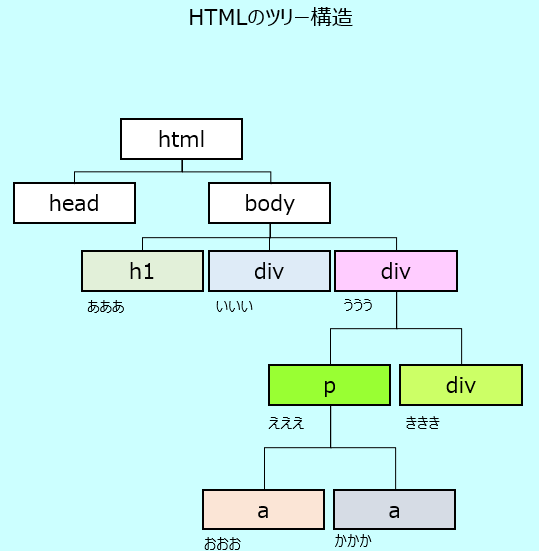
次にこのソースコードが以下のツリー構造になっていることを理解しましょう。
例えば おおお であれば、aタグに囲まれており、それをpタグで囲んでおり、さらにdivタグで囲まれています。
あああ から ききき までh1,div,p,aタグの位置関係・表現方法とプログラムとの関連性を下の表を見て確認してください。
この位置関係が理解できるようになると、欲しいデータの場所をプログラムで書くことができ、実際にプログラムで取得ができるようになります。
1番目はプログラムだと0番目、2番目はプログラムだと1番目と表現するルールになっているため、(0)(1)(2)のような感じになります。
画面の幅によっては記載してあるプログラムが2行になっているかもしれませんが、プログラムは実際は一行でつながっているため、改行はしないでください。
| タグの位置関係と表現方法 | プログラムの表現方法 |
| h1・・・htmlのbodyの1番目のh1 | ie.document.getElementsByTagName("h1")(0) |
| div・・・htmlのbodyの1番目のdiv | ie.document.getElementsByTagName("div")(0) |
| div・・・htmlのbodyの2番目のdiv | ie.document.getElementsByTagName("div")(1) |
| p・・・htmlのbodyの2番目のdivの1番目のp | ie.document.getElementsByTagName("div")(0).getElementsByTagName("p")(0) |
| p・・・htmlのbodyの1番目のp | ie.document.getElementsByTagName("p")(0) |
| a・・・htmlのbodyの2番目のdivの1番目のpの1番目のa | ie.document.getElementsByTagName("div")(1).getElementsByTagName("p")(0).getElementsByTagName("a")(0) |
| a・・・htmlのbodyの1番目のpの1番目のa | ie.document.getElementsByTagName("p")(0).getElementsByTagName("a")(0) |
| a・・・htmlのbodyの1番目のa | ie.document.getElementsByTagName("a")(0) |
| a・・・htmlのbodyの2番目のdivの1番目のpの2番目のa | ie.document.getElementsByTagName("div")(1).getElementsByTagName("p")(0).getElementsByTagName("a")(1) |
| a・・・htmlのbodyの1番目のpの2番目のa | ie.document.getElementsByTagName("p")(0).getElementsByTagName("a")(1) |
| a・・・htmlのbodyの2番目のa | ie.document.getElementsByTagName("a")(1) |
| div・・・htmlのbodyの2番目のdivの1番目のdiv | ie.document.getElementsByTagName("div")(1).getElementsbyTagName("div")(0) |
| div・・・htmlのbodyの3番目のdiv | ie.document.getElementsByTagName("div")(2) |
ここまで理解できるようになれば、プログラムを書いて所定のデータを取得できるようになります。
サンプルサイトとプログラムのダウンロード
テスト用のサイトとプログラムを用意しました。
サイト https://moshilabo.com/test/index.html
プログラムDL先 https://moshilabo.com/test/Book1.xlsm
※マクロは有効にしてください。
MENUシートにある「「結果」シート出力」ボタンで動作します。抽出データは「結果」シートに反映されます。
Alt+F11でVBEditorが起動します。Sub aaa() ~End Subで囲まれているエリアが実際のプログラムです。
おまけで、「「結果2」シート出力」もつけました。これはきれいにデータ抽出するためのプログラムです。
次回はHTML前提知識(応用編)を解説予定です。